
注意事项
字体的选择应该遵循如下原则:
- 可读性: 字体应该易于阅读和浏览,不要过于装饰性。
- 一致性: 在整个网站上保持一致的字体风格,以增强视觉统一感。
- 特性适配: 根据网站内容和目标受众选择合适的字体特性,如衬线、无衬线等。
- 适度使用: 过多不同字体会使页面显得杂乱,应该控制在3种以内。
- 响应式设计: 确保字体在不同设备和屏幕尺寸上都能良好显示。
版权问题:
- 授权许可: 确保拥有所使用字体的适当授权或许可。
- 商业用途: 如果字体是付费的,需要确保拥有商业用途的授权。
- 嵌入限制: 某些字体可能会限制在网页中嵌入使用,请仔细检查。
- 开源选择: 使用开源免费字体可以避免版权纠纷。
- 合规性检查: 定期检查使用字体是否符合许可协议的要求。
推荐的字体选择
- 开源字体仓库:Github - 落霞孤鹜
设置字体
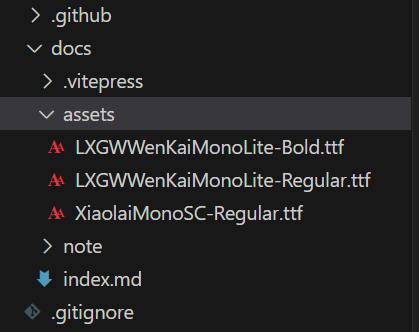
- 首先将字体文件存放在资源目录中
在VitePress项目中创建文件夹,比如我存放在/assets

-
在自定义css样式中配置字体
在.vitepress/theme/创建custom-font.css@font-face { font-family: 'customFont'; src: url('../../assets/LXGWWenKaiMonoLite-Bold.ttf') format('truetype'); // 替换成你自己的字体文件 } :root { --vp-sidebar-width: 300px; --vp-font-family-base: "customFont" } - 在主题中引入自定义样式
在.vitepress\theme\index.ts头部引入cssimport './custom-font.css'
现在再次构建VitePress即可看见字体效果

排错指南
如果字体没有生效,请检查是不是路径有问题,如果还不行请查看你使用的主题是否有自己的方法覆盖掉了自定义的样式
下面是我的项目结构,供参考



感谢作者提供的教程,但是我修改后只有英文字体生效,中文依然是vitepress的默认字体,参考官方文档中的做法依然无法正确修改中文部分,
我查阅了官方Github Issue https://github.com/vuejs/vitepress/issues/3864
中提到了中文字体被覆盖的问题,我根据这条Issue的方法依然无法解决,请问作者有没有遇到类似的问题或有什么方法解决,谢谢
你好,虽然字体生效了,但是有无法加粗的问题;
我是在custom-font.css文件补充strong样式解决的
strong {
text-shadow: 0.5px 0;
}